Membuat form Upload file dengan progressbar, mengkolaborasikan PHP dan JavaScript
Form upload file saat ini banyak sekali kita temukan di berbagai situs tempat uploader. Mengunggah file sangat mudah kita lakukan di program PHP, biasanya kalau kita ingin mengunggah file kita akan menyalin file dari TMP path yang ada memory komputer ke server dengan menggunakan fungsi copy().

Variable super global $_FILES paling sering kita gunakan untuk mengambil data dari perangkat si pengunggah. Variable ini menghasilkan beberapa data array seprerti dibawah ini:
Seperti yang kamu lihat diatas hasil dari variable $_FILES, ada name yang isinya merupakan nama sebuah file, ada type yang isinya jenis file, kemudian ada tmp folder yang berisi alamat dimana file disimpan, ada laporan error, dan yang terakhir adalah size atau ukuran file dalam satuan Bytes.
Agar bisa mengunggah file, kita harus menyalin lokasi file yang ada pada komputer ke server kita menggunakan fungsi copy() atau bisa juga menggunakan move_uploaded_file() kedua fungsi diatas sama sama bisa digunakan untuk menyalin file.
Sintaks atau cara penggunaan:
copy( path lokasi file yg ada, path lokasi file yang baru / nama file)
move_uploaded_file(path lokasi file yang ada, path file baru/ nama file)
Seperti biasa fungsi ini akan menghasilkan banyak error jika ada kriteria yang tidak dipenuhi, seperti: tidak ada file yang dipilih sehingga menghasilkan nilai data NULL yang membuat varable ini kosong. Sehingga kalau diteruskan ke fungsi selanjutnya juga akan error, nah oleh sebab itu kita bisa menggunakan kondisi yaitu fungsi if().
fungsi if ini kita gunakan untuk mengantisipasi error, dan kita bisa membuat pesan error sendiri apabila terjadi error.
Selain menggunakan php kita akan menggunakan ajax, dan untuk informasi selengkapnya tentang ajax form data kamu bisa baca di situs ini:
http://www.developphp.com/video/JavaScript/File-Upload-Progress-Bar-Meter-Tutorial-Ajax-PHP
Baca juga:
Tapi jika kamu tidak memahami bahasa inggris saya akan menjelaskanya disini sebisa saya. Ok baiklah mari kita mulai praktek.
Pertama buatlah sebuah file baru kasih nama upload.php, kemudian isi file tersebut dengan kode dibawah ini.
Penjelasan
Nilai yang didapatkan dari variable global $_FILES kita simpan dalam variable data, isinya adalah array jika ada file yang diminta. Tapi hasilnya akan null bila tidak ada file yang diminta. Nama / kunci "unggah" adalah identifikasi untuk kontak file inputnya nanti pada kode HTML.
Kemudian kita menggunakan kondisi if untuk melindungi fungsi move_uploaded_file(), Kondisi ini tidak akan menjalankan statemen yang ada pada kurung kurawal jika tidak ada nilai sama sekali pada variable $data.
Jika kamu mengunggah file maka variable data akan bernilai array dan akan menjalankan move_uploaded_file(), fungsi ini juga kita lengkapi dengan kondisi if. Move_uploaded_file() akan menghasilkan nilai true jika proses pengunggahan berhasil dan akan menghasilkan null atau false jika upload gagal.
Nah saat kondisi if menerima nilai true maka statemen "upload berhasil" akan ditampilkan. Tapi jika sebaliknya maka akan menampilkan statemen pada bagian else. Bagaimana paham kan? Kalau kalian belum paham saya sarankan agar kamu belajar dasar-dasar php yang mengenal fungsi-fungsi bawaan dalam php, kalau sudah paham kita lanjut ke tahap berikutnya.
Tahap berikutnya kita tidak akan menggunakan php lagi, tapi kita akan menggunakan kode javascript dan html form. Buatlah file baru beri nama kotak-file.html, kita menggunakan html saja karena tidak dibutuhkan lagi PHP. Salin kode dibawah ini, lalu pastekan pada isi file yang kamu buat.
Penjelasan:
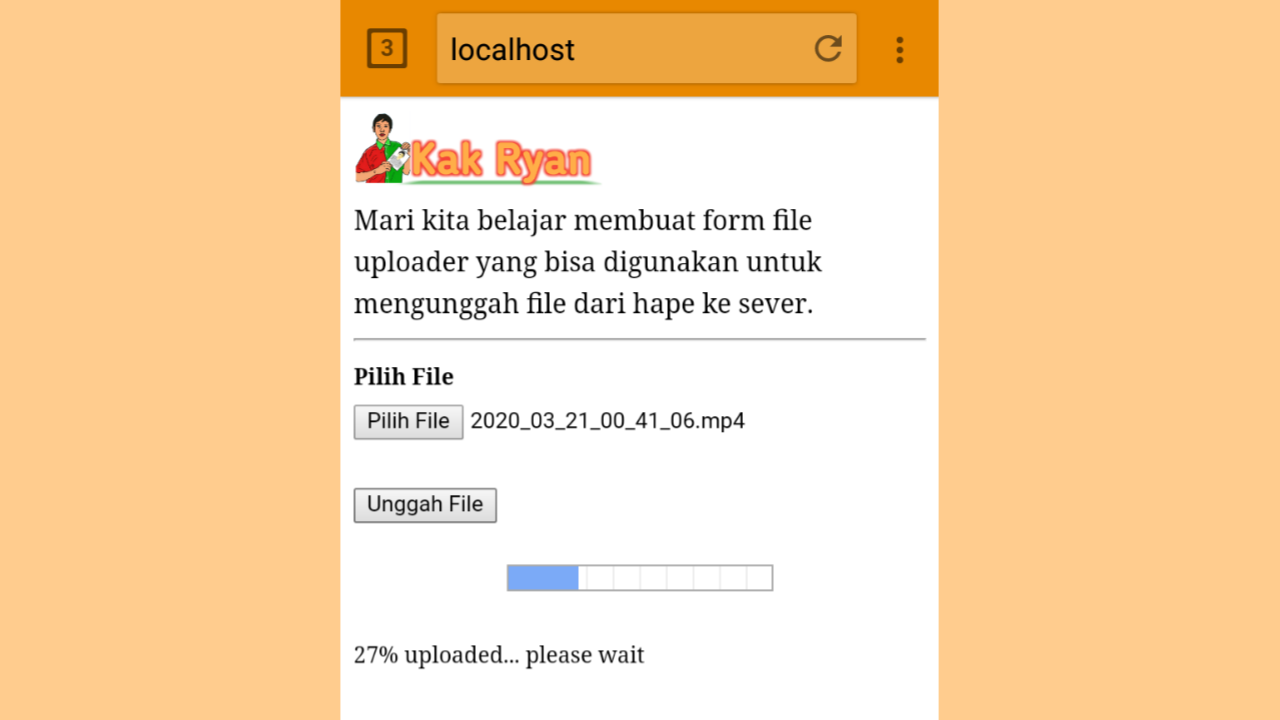
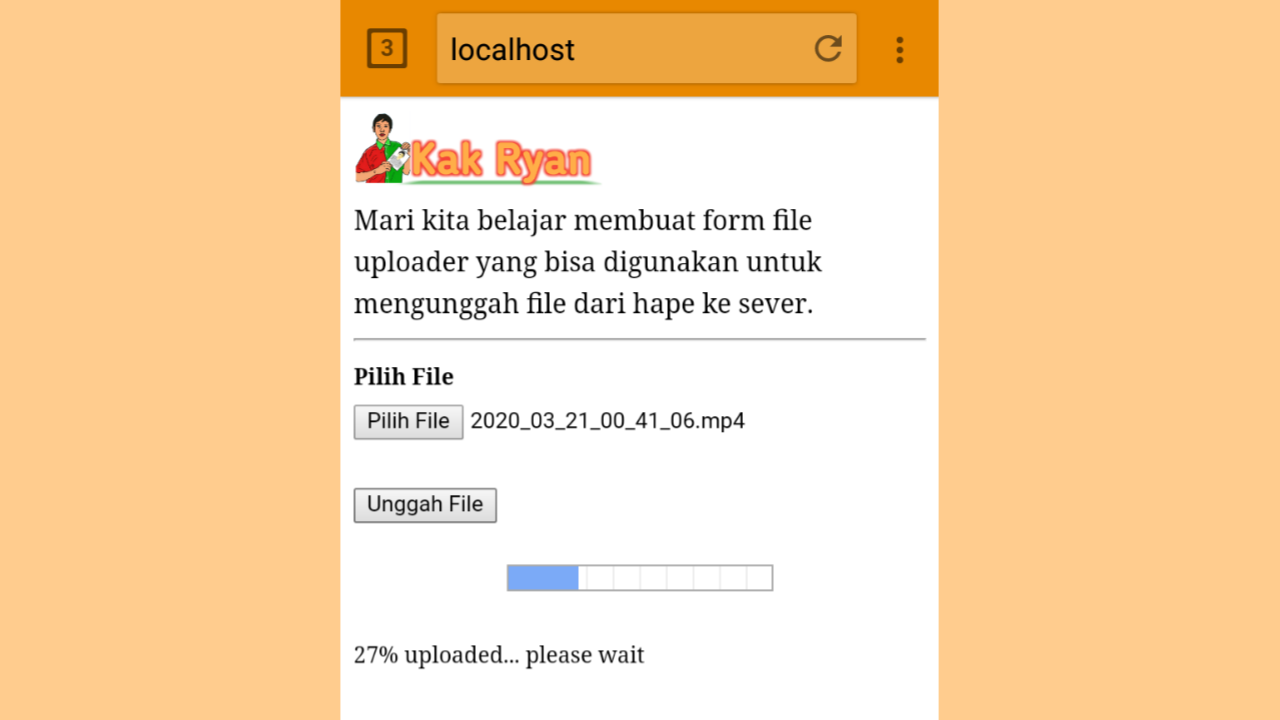
Pertama kita membuat form upload data seperti biasa, tapi pada form tersebut kita memprosesnya menggunakan ajax http send(). Cara kerjanya kurang lebih seperti ini:
Saat tombol button di klik javascript akan mengambil semua data yang kita input melalu form tersebut, dan kemudian mengirimnya ke server dengan menggunakan http send.
Saya menggunakan variable javascript yaitu var path_file = _("identifikasi").files[0]; untuk mengambil data file yang dimasukan oleh user ke dalam kotak input. Kemudian saya menambahkanya ke field data yang akan dikirim yaitu menggunakan formdata.append("unggah", path_file);
Nama unggah adalah nama field identifikasi yang saya gunakan pada php tadi ya kak. Dan seperti biasa saya kasih contoh yang sudah jadi, selama servernya masih aktif demonya akan selalu ada.
Silakan lihat demonya pada link ini :
https://yan-bot.000webhostapp.com/belajar/demo-upload
Kode ini Juga bisa kamu gunakan secara langsung silakan unduh kodenya di github. Ada beberapa file yang saya kasih pada github, satu yaitu file komplit php upload file. sedangkan yang pertama saya kasih adalah yang kita pelajari saat ni.
Menurut saya, kodenya cukup simple dan mudah. Sengaja tidaj saya tambahkan varian kode lain seperti batas upload, jenis file yang didukung agar kalian lebih mudah memahaminya.

Variable super global $_FILES paling sering kita gunakan untuk mengambil data dari perangkat si pengunggah. Variable ini menghasilkan beberapa data array seprerti dibawah ini:
Array(
"name": "Screenshot_2020-03-22-08-14-32-009_com.android.mms.png",
"type": "image/png",
"tmp_name": "/data/data/com.alfanla.android.pws/tmp/phpkfOnVl",
"error": 0,
"size": 49203
}Seperti yang kamu lihat diatas hasil dari variable $_FILES, ada name yang isinya merupakan nama sebuah file, ada type yang isinya jenis file, kemudian ada tmp folder yang berisi alamat dimana file disimpan, ada laporan error, dan yang terakhir adalah size atau ukuran file dalam satuan Bytes.
Agar bisa mengunggah file, kita harus menyalin lokasi file yang ada pada komputer ke server kita menggunakan fungsi copy() atau bisa juga menggunakan move_uploaded_file() kedua fungsi diatas sama sama bisa digunakan untuk menyalin file.
Sintaks atau cara penggunaan:
copy( path lokasi file yg ada, path lokasi file yang baru / nama file)
move_uploaded_file(path lokasi file yang ada, path file baru/ nama file)
Seperti biasa fungsi ini akan menghasilkan banyak error jika ada kriteria yang tidak dipenuhi, seperti: tidak ada file yang dipilih sehingga menghasilkan nilai data NULL yang membuat varable ini kosong. Sehingga kalau diteruskan ke fungsi selanjutnya juga akan error, nah oleh sebab itu kita bisa menggunakan kondisi yaitu fungsi if().
fungsi if ini kita gunakan untuk mengantisipasi error, dan kita bisa membuat pesan error sendiri apabila terjadi error.
Selain menggunakan php kita akan menggunakan ajax, dan untuk informasi selengkapnya tentang ajax form data kamu bisa baca di situs ini:
http://www.developphp.com/video/JavaScript/File-Upload-Progress-Bar-Meter-Tutorial-Ajax-PHP
Baca juga:
- Cara membuat server ujian online di android
- Mengenal Cookie dan cache browser
- Cara membuat halaman safelink sederhana di blogger
Tapi jika kamu tidak memahami bahasa inggris saya akan menjelaskanya disini sebisa saya. Ok baiklah mari kita mulai praktek.
Pertama buatlah sebuah file baru kasih nama upload.php, kemudian isi file tersebut dengan kode dibawah ini.
<?php
$data = $_FILES[unggah];
$nama = $data[name];
$path = $data[tmp_name];
// Cegah error dengan melindungi variable $_FILES
if ($data){
// Pindahkan file dari path tmp ke server
if ( move_uploaded_file($path, basename($nama) ) ) {
echo 'File '.$nama.' berhasil diunggah';
} else {
echo 'File Gagal Di Unggah!';
}
}
?>Penjelasan
Nilai yang didapatkan dari variable global $_FILES kita simpan dalam variable data, isinya adalah array jika ada file yang diminta. Tapi hasilnya akan null bila tidak ada file yang diminta. Nama / kunci "unggah" adalah identifikasi untuk kontak file inputnya nanti pada kode HTML.
Kemudian kita menggunakan kondisi if untuk melindungi fungsi move_uploaded_file(), Kondisi ini tidak akan menjalankan statemen yang ada pada kurung kurawal jika tidak ada nilai sama sekali pada variable $data.
Jika kamu mengunggah file maka variable data akan bernilai array dan akan menjalankan move_uploaded_file(), fungsi ini juga kita lengkapi dengan kondisi if. Move_uploaded_file() akan menghasilkan nilai true jika proses pengunggahan berhasil dan akan menghasilkan null atau false jika upload gagal.
Nah saat kondisi if menerima nilai true maka statemen "upload berhasil" akan ditampilkan. Tapi jika sebaliknya maka akan menampilkan statemen pada bagian else. Bagaimana paham kan? Kalau kalian belum paham saya sarankan agar kamu belajar dasar-dasar php yang mengenal fungsi-fungsi bawaan dalam php, kalau sudah paham kita lanjut ke tahap berikutnya.
Tahap berikutnya kita tidak akan menggunakan php lagi, tapi kita akan menggunakan kode javascript dan html form. Buatlah file baru beri nama kotak-file.html, kita menggunakan html saja karena tidak dibutuhkan lagi PHP. Salin kode dibawah ini, lalu pastekan pada isi file yang kamu buat.
<form id="upload_form" enctype="multipart/form-data" method="post">
<b><small>Pilih File</small></b><br/>
<input type="file" name="nama_filenya" id="identifikasi">
<br/><br/>
<button type="button" onClick="uploadFile();">Unggah File</button><br/><br/>
<center><progress id="progressBar" value="0" max="100" style="width:300px;display:none"></progress>
</center>
<br/><small id="status"></small><br/>
</form></div>
<script>
function _(el) {
return document.getElementById(el);
}
function uploadFile() {
var path_file = _("identifikasi").files[0];
// alert(path_file.name+" | "+path_file.size+" | "+path_file.type);
var formdata = new FormData();
formdata.append("unggah", path_file);
_("progressBar").style = "display:block";
var ajax = new XMLHttpRequest();
ajax.upload.addEventListener("progress", progressHandler, false);
ajax.addEventListener("load", completeHandler, false);
ajax.addEventListener("error", errorHandler, false);
ajax.addEventListener("abort", abortHandler, false);
ajax.open("POST", "upload.php");
ajax.send(formdata);
}
function progressHandler(event) {
var percent = (event.loaded / event.total) * 100;
_("progressBar").value = Math.round(percent);
_("status").innerHTML = Math.round(percent) + "% uploaded... please wait";
}
function completeHandler(event) {
_("status").innerHTML = event.target.responseText;
_("progressBar").value = 0; //Mengembalikan nilai progressbar setelah upload
_("progressBar").style = "display:none";
}
function errorHandler(event) {
_("status").innerHTML = "Upload Gagal";
}
function abortHandler(event) {
_("status").innerHTML = "Upload Aborted";
}
</script>Penjelasan:
Pertama kita membuat form upload data seperti biasa, tapi pada form tersebut kita memprosesnya menggunakan ajax http send(). Cara kerjanya kurang lebih seperti ini:
Saat tombol button di klik javascript akan mengambil semua data yang kita input melalu form tersebut, dan kemudian mengirimnya ke server dengan menggunakan http send.
Saya menggunakan variable javascript yaitu var path_file = _("identifikasi").files[0]; untuk mengambil data file yang dimasukan oleh user ke dalam kotak input. Kemudian saya menambahkanya ke field data yang akan dikirim yaitu menggunakan formdata.append("unggah", path_file);
Nama unggah adalah nama field identifikasi yang saya gunakan pada php tadi ya kak. Dan seperti biasa saya kasih contoh yang sudah jadi, selama servernya masih aktif demonya akan selalu ada.
Silakan lihat demonya pada link ini :
https://yan-bot.000webhostapp.com/belajar/demo-upload
Kode ini Juga bisa kamu gunakan secara langsung silakan unduh kodenya di github. Ada beberapa file yang saya kasih pada github, satu yaitu file komplit php upload file. sedangkan yang pertama saya kasih adalah yang kita pelajari saat ni.
Menurut saya, kodenya cukup simple dan mudah. Sengaja tidaj saya tambahkan varian kode lain seperti batas upload, jenis file yang didukung agar kalian lebih mudah memahaminya.
