Nyobain bikin blog amp di blogger, ternyata gini
Blog kak Ryan - Setelah saya memahami kalau loading blog juga merupakan faktor yang mempengaruhu SEO akhirnya saya sadar sendiri. Ini semua berkat jaringan intetnet saya sedang lemot, dan saya saat itu lagi browsing beberapa website loadingnya sangat lama bahkan hampir 30 detik. Karena saya pengenya cepet jadi saya close dan beralih ke web lain, entah kenapa saya malah makin ketagihan membuka website yang ada gambar icon petirnya.
Menurut saya sangat cepat sekali diakses, bahkan kurang dari satu detik sudah tampil isinya. Oleh sebap itu sayapun tertarik untuk membuat blog versi amp ini. Lalu bagaimana saya bisa mendapatkan template? Saya memang orang yang suka menelusuri jejak di internet.
Saya mencari keyword template amp blogger di google, dan saat itu kebetulan ada notif beberapa halaman dihapus oleh DMCA. Barulah saya masuk lewat link itu, hingga menemukan beberapa link blog yang suka bagi-bagi template gratis.
Nah pada blog tersebut saya buka satu persatu, dan saya mencoba mencari template yang saya cari dengan menggunakan pencarian yang ada pada masing-masing blog. Kebanyakan URL blognya sudah dihapus, tapi saya bersyukur masih ada yang belum dihapus dan saya masih bisa mendapatkan template Amp.
Setelah mendapatkan template amp, saya langsung memasangnya di blogger. Ternyata benar template itu hasil backupan, setelah saya presisikan untuk beberapa witget yang ditambahkan otomatis itu dan saya cek validasinya di ampproject.org ternyata masih banyak sekali errornya.
Ampun deh errornya bikin pusing, tapi karena saya sering membaca blog nya kang adhy suryadi saya menjadi sedikit paham cara mengatasinya. Yang saya lakukan pertama dengan menghapus tombol quick edit pada template dengan memberi simbol <!-- dan -->.
Setelah diupload ternyata masih error, error kali ini jujur saya tidak mengerti yaitu errornya ada pada bagian penulisan DocType! Khususnya bagian Xmls: (Memang ada kesalhan dalam penulisanya, mengingat template ini hasil backupan.) dan berkat blog tetangga yang juga membahas amp, error tersebut hilang.
Tapi masih ada satu baris errornya, yaitu tidak menambahkan simbol ⚡ pada bagian <html tapi saat saya tambahkan mendadak template tidak bisa disimpan. Saya coba dengan meng-enkode nya ke htmlspecial chars tapi tetap saja error, dan sayapun langsung intip script (inspect element)
Blog yang sedang saya buka, yaitu blog kang adhy suryadi karena saya lagi belajar amp. Dan saya menemukan sintaks penulisanya yaitu amp="amp" dan taraaaa barulah template saya benar-benar valid amp.
Selanjutnya saya mencoba memposting artikel, kebtulan sudah paham sedikit cara penambahan gambar pada halaman amp karena sering baca-baca blognya kompiajaib, yaitu menggunakan tag <amp-img></amp-img>
Tapi anehnya setelah posting pada page home blognya tidak terlihat thumbsnailnya. Sayapun bingung, tapi sedikit paham karena blogger tidak mengenali tag tersebut sehingga terdeteksi tidak ada gambar sama sekali.
Karena sudah tahu letak masalahnya saya mengatasinya dengan menggunakan tag html img biasa, tapi diselimuti oleh tag noscript. Dan ternyata benar hasinya thumbnail di halaman awal muncul.
Setelah mengalami berbagai macam eksperimen ada yang tidak bisa kita lakukan di template amp blogger ini, yaitu menambahkan gatget. Dan tidak sembarang kode bisa dimasukan kesini, jika dipaksakan halaman ampnya tidak valid error sulit diindex oleh google.
Maka dari itu saya selalu rutin mengecek blog ini apakah validasi ampnya valid atau tidak, karena lewat dari 5 menit saja ada yang tidak valid amp maka semua halaman bisa terpengaruh yaitu hilang dari pencarian google.
Sampai disini Allhamdulilah blog amp pertama saya yang beralamat di https://meme.kreasikita.xyz sudah bisa digunakan dan siap dipasang iklan. Hanya saja cara penulisanya yang berbeda, kalau halaman amp kita tidak bisa menggunakan terlalu banyak div dan tidak semua kode didukung.


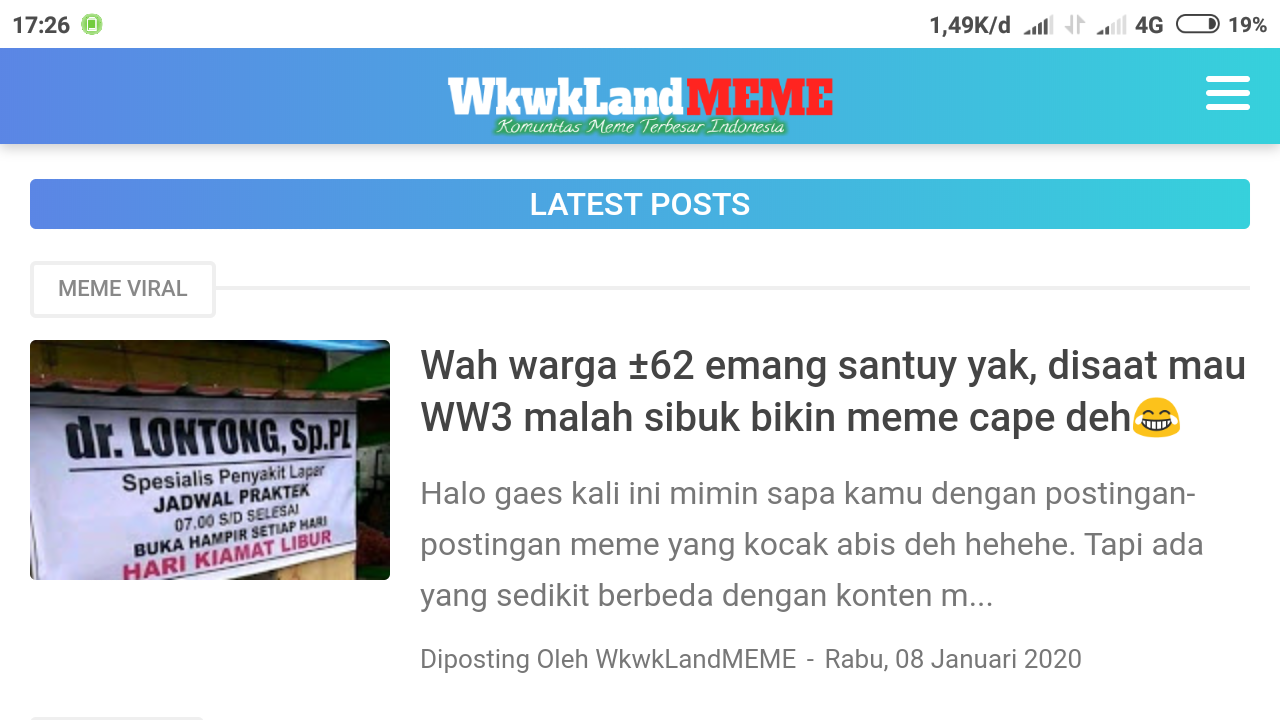
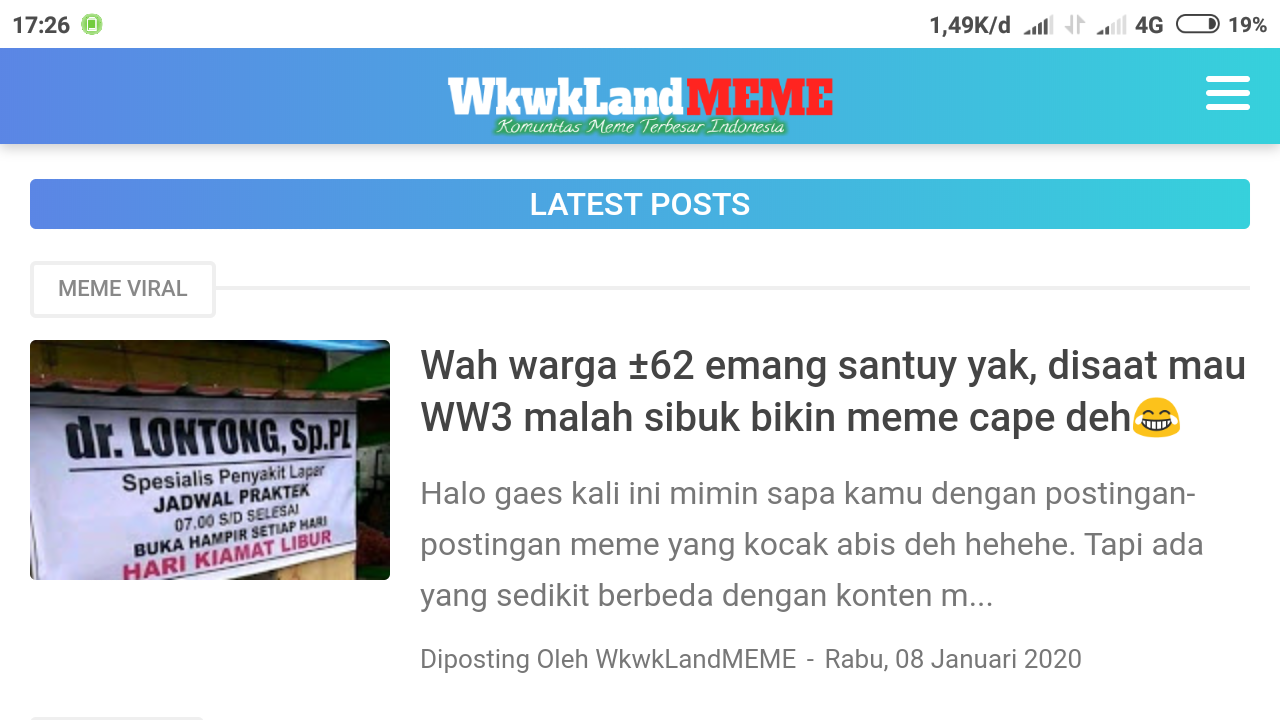
Pada gambar diatas terdiri dari halaman valid amp yaitu versi mobile ditandai dengan URL ?m=1 sedangan gambar kedua merupakan versi dekstopnya yaitu non amp. Tapi versi dekstop nya ini menggunakan template Responsive juga, jadi kalau mendukung browser bisa merendernya menjadi halaman mobile pada non amp.
Ini bukanlah sebuah keberhasilan, tapi merupakan suatu keingintahuan dan rasa penasaran. Sejak saat ini aku puas dengan apa yang aku lakukan, karena sudah berhasil mendapatkan walaupun aku tidak menguasainya.
Menurut saya sangat cepat sekali diakses, bahkan kurang dari satu detik sudah tampil isinya. Oleh sebap itu sayapun tertarik untuk membuat blog versi amp ini. Lalu bagaimana saya bisa mendapatkan template? Saya memang orang yang suka menelusuri jejak di internet.
Saya mencari keyword template amp blogger di google, dan saat itu kebetulan ada notif beberapa halaman dihapus oleh DMCA. Barulah saya masuk lewat link itu, hingga menemukan beberapa link blog yang suka bagi-bagi template gratis.
Nah pada blog tersebut saya buka satu persatu, dan saya mencoba mencari template yang saya cari dengan menggunakan pencarian yang ada pada masing-masing blog. Kebanyakan URL blognya sudah dihapus, tapi saya bersyukur masih ada yang belum dihapus dan saya masih bisa mendapatkan template Amp.
Setelah mendapatkan template amp, saya langsung memasangnya di blogger. Ternyata benar template itu hasil backupan, setelah saya presisikan untuk beberapa witget yang ditambahkan otomatis itu dan saya cek validasinya di ampproject.org ternyata masih banyak sekali errornya.
Ampun deh errornya bikin pusing, tapi karena saya sering membaca blog nya kang adhy suryadi saya menjadi sedikit paham cara mengatasinya. Yang saya lakukan pertama dengan menghapus tombol quick edit pada template dengan memberi simbol <!-- dan -->.
Setelah diupload ternyata masih error, error kali ini jujur saya tidak mengerti yaitu errornya ada pada bagian penulisan DocType! Khususnya bagian Xmls: (Memang ada kesalhan dalam penulisanya, mengingat template ini hasil backupan.) dan berkat blog tetangga yang juga membahas amp, error tersebut hilang.
Tapi masih ada satu baris errornya, yaitu tidak menambahkan simbol ⚡ pada bagian <html tapi saat saya tambahkan mendadak template tidak bisa disimpan. Saya coba dengan meng-enkode nya ke htmlspecial chars tapi tetap saja error, dan sayapun langsung intip script (inspect element)
Blog yang sedang saya buka, yaitu blog kang adhy suryadi karena saya lagi belajar amp. Dan saya menemukan sintaks penulisanya yaitu amp="amp" dan taraaaa barulah template saya benar-benar valid amp.
Selanjutnya saya mencoba memposting artikel, kebtulan sudah paham sedikit cara penambahan gambar pada halaman amp karena sering baca-baca blognya kompiajaib, yaitu menggunakan tag <amp-img></amp-img>
Tapi anehnya setelah posting pada page home blognya tidak terlihat thumbsnailnya. Sayapun bingung, tapi sedikit paham karena blogger tidak mengenali tag tersebut sehingga terdeteksi tidak ada gambar sama sekali.
Karena sudah tahu letak masalahnya saya mengatasinya dengan menggunakan tag html img biasa, tapi diselimuti oleh tag noscript. Dan ternyata benar hasinya thumbnail di halaman awal muncul.
Setelah mengalami berbagai macam eksperimen ada yang tidak bisa kita lakukan di template amp blogger ini, yaitu menambahkan gatget. Dan tidak sembarang kode bisa dimasukan kesini, jika dipaksakan halaman ampnya tidak valid error sulit diindex oleh google.
Maka dari itu saya selalu rutin mengecek blog ini apakah validasi ampnya valid atau tidak, karena lewat dari 5 menit saja ada yang tidak valid amp maka semua halaman bisa terpengaruh yaitu hilang dari pencarian google.
Sampai disini Allhamdulilah blog amp pertama saya yang beralamat di https://meme.kreasikita.xyz sudah bisa digunakan dan siap dipasang iklan. Hanya saja cara penulisanya yang berbeda, kalau halaman amp kita tidak bisa menggunakan terlalu banyak div dan tidak semua kode didukung.


Pada gambar diatas terdiri dari halaman valid amp yaitu versi mobile ditandai dengan URL ?m=1 sedangan gambar kedua merupakan versi dekstopnya yaitu non amp. Tapi versi dekstop nya ini menggunakan template Responsive juga, jadi kalau mendukung browser bisa merendernya menjadi halaman mobile pada non amp.
Ini bukanlah sebuah keberhasilan, tapi merupakan suatu keingintahuan dan rasa penasaran. Sejak saat ini aku puas dengan apa yang aku lakukan, karena sudah berhasil mendapatkan walaupun aku tidak menguasainya.

Post a Comment for "Nyobain bikin blog amp di blogger, ternyata gini"
Post a Comment
Komentar sesuai isi topik. Gunakan kalimat yang sopan, dilarang spam link.^_^