Cara membuat website layanan video streaming sederhana

Kali ini untuk menguji kemampuan dasar pemrograman website yang sudah saya pelajari sejak tahun 2015 lalu saya akan membuat website sederhana yaitu layanan video streaming. Website Layanan video stream kali ini kita tidak menggunakan database, menurut saya terlalu ribet jika harus menggunakan database. Saya juga setiap ngoding sering menggunakan fileLog Sebagai databasenya daripada menggunakan MySQL, kecuali jika saya punya Laptop sendiri. Kalau dari ponsel akan sangat rumit sekali jika harus menggunakan databasw MySQL.
Website kita kali ini saya terinpirasi dari sfile.mobi yang menyediakan layanan upload file Khusus tamu dengan Max Upload 100MB tanpa harus mendaftar akun. Dan seperti biasa sebelum kita membuat sebuah website saya akan merangkai terlebih dahulu algoritmanya dan cara kerja dari website tersebut.
Lihat Demo
Pemilhan bahan (Modifikasi)
Web ini kita menggunakan style kompaisana karena dinilai cukup bagus, selain itu sebagai media playernya saya menggunakan script videojs, sedangkan untuk bagian uploadernya saya pake master uploaded file. Semua source code bisa kita temukan diberbagai sumber, salag satu tempat yang bagus buat ambil bahan adalah github. Disana banyak yang berbagi kode kode gratis, dan sebagai tambahan untuk pemecahan masalah terkait algoritma, fungsi-fungsi kita bisa menggunakan situs stackoverflow dan wc3scholl sebagai media inspirasi untuk merangkai koding.
Cara kerja website
Web ini akan menampilkan semua video yang sudah di unggah, sama halnya seperti hardisk komputer dan pada bagian navigasinya terdapat video trending (paling banyak diputar), dan video terbaru. Pada halaman home terdapat link menuju ke form upload file dan siapapun boleh mengunggah video secara gratis tanpa harus mendftar akun.
Karena penyimpanan ruang terbatas maks 5GB yang diberikan hosting gratis kita, maka kita akan membatasi jumlah video yang ada pada server. Selain itu setiap video kita kasih coundown apabila video tersebut sudah lewat batas 2 bulan maka akan dihapus secara otomatis, dan apabila tidak ada aktifitas apapun pada video tersebut selama 4 minggu berturut-turut maka kita hapus juga untuk menghmat space yang kita punya.
Oke baiklah dalam hal ini saya akan membuat dua file saja, namun saya akan menggunakan folder dengan nama IDM sebagai media database penyimpanan videonya. Pertama tama silakan buat folder IDM, dan didalamnya kamu buat folder lagi dengan nama Others, Photos dan data.

Untuk bahan seperti framework video player ( videojs) dan dokumen html halaman utamanya kita ambil dari halaman mobile kompasiana. Buka google ketik judul apapun kemudian pilih artikel dari kompasiana, nah jangan lupa unduh halamanya.
Sekarang kita modifikasi sedikit halaman kompasiana tersebut, simple kok karena halamanya sederhana dan tidak banyak koding. Karena saya lagi malas menjelaskan satu-per satu dari bagian kode yang akan kita buat, langsung saja teman-teman copas kode berikut ini: dan buat file baru dengan nama index.php Simpan filenya pada folder public_html atau diluar folder IDM tadi.
<?php
$video = str_replace("-"," ", $_GET['watch']);
if ($_GET['watch']){
if (file_exists("IDM/data/".$video)){
$get = json_decode(file_get_contents("IDM/data/".$video),true);
} else {
header("location:nggak-ada.html");
}
} else {
$all = glob("IDM/data/*");
$random = array_rand($all);
$video = $all[$random];
$get = json_decode(file_get_contents($video),true);
//echo '<script>alert("'.$get[judul].'");</script>';
}
$time = $get[waktu_upload];
$filev=$video;
$me = 'http://'.$_SERVER['HTTP_HOST'];
// Tambah konter
if (is_array($get)){
$get['ditonton'] = $get['ditonton'] + 1;
$datax = json_encode($get, JSON_PRETTY_PRINT);
if ($_GET['watch']){
file_put_contents("IDM/data/".$video,$datax);
$filev = "IDM/data/".$video;
} else {
file_put_contents($video,$datax);
}}
$vid = basename($filev);
?>
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<meta name="description" content="">
<style>
body{
width:auto;margin:0;padding:50px 0 0;color:#151b28;font-family:Merriweather,sans-serif;background:#f5f5f5}
.clearfix:after,.clearfix:before{display:table;line-height:0;content:""}
.clearfix:after{clear:both}
header{position:fixed;width:100%;top:0;left:0;z-index:9}
.top__link{display:block;width:100%;background:#fff;text-align:left;padding:10px 15px;height:42px}
.top__link a{vertical-align:top}.img-ico{vertical-align:middle}
.headline--text{color:#666;display:block;text-decoration:none;font-size:18px;line-height:25px;font-weight:600;padding:0 0 10px;margin:5px 0 5px}.headline--wrapper{padding:2px 0 15px;display:inline-block}.headline--time{float:left;font-size:11px;text-decoration:none;padding:0 5px 0 0;color:#b4b4b4;margin:0;font:400 11px/18px Roboto,sans-serif}.social-share{display:block;margin:0 0 10px}
.social-share--item{padding:8px 6px 1px;border-radius:50%;margin:0 1px}
.photo-author{font-size:10px;display:block;width:100%;text-align:left;margin-bottom:3px;padding-top:5px}.photo-caption{font-size:12px;color:#9d9d9d}.photo-info{padding:0;margin:0}.row{padding:15px;width:100%;box-sizing:border-box}article{padding-top:12px;font-weight:400;color:#666;font-size:16px;line-height:1.6rem;word-wrap:break-word;word-break:break-word}article p{margin:0 0 25px}article strong{font-weight:700;line-height:30px}article ul,ol{padding:0 30px;margin:0 0 20px}article h1{font-size:2em;margin-top:.67em;margin-bottom:.67em;font-weight:700}article h2{font-size:1.5em;margin-top:.83em;margin-bottom:.83em;font-weight:700}article h3{font-size:1.17em;margin-top:1em;margin-bottom:1em;font-weight:700}article h4,pre{font-size:1em;margin-top:1.33em;margin-bottom:1.33em}article a{color:#337ab7;font-weight:700;text-decoration:none}article blockquote{padding:10px 20px;margin:0 0 20px;font-size:1.094em;border-left:5px solid #eee}article pre{display:block;padding:9.5px;line-height:1.42857;word-break:break-all;word-wrap:break-word;color:#333;background-color:#f5f5f5;border:1px solid #ccc;border-radius:4px}.top-ad{text-align:center;display:block;width:100%}.thumb{float:left;width:40px;height:40px;overflow:hidden;margin:0 10px;-webkit-border-radius:35px;border-radius:35px}.img-thumb{-webkit-border-radius:35px;border-radius:35px;vertical-align:top}.profile{width:100%;box-sizing:border-box;float:left;padding:0 0 20px;border-bottom:1px solid #f5f5f5;margin:0 0 12px;background:#fff;padding:15px;border:1px solid #e9e9e9;box-shadow:0 1px 4px rgba(0,0,0,.04);-webkit-box-shadow:0 1px 4px rgba(0,0,0,.04);-moz-box-shadow:0 1px 4px rgba(0,0,0,.04)}.profile-info{padding-left:80px;font-family:Roboto,sans-serif}.profile-info h2{font-size:20px;line-height:24px;font-weight:400;color:#151b28;margin:0}.profile-info a{color:inherit;text-decoration:none}.profile-info__title{color:#b4b4b4;font-size:13px;line-height:18px;font-weight:400;margin:0;padding:12px 0}.profile-info span{font-size:12px;line-height:16px;font-weight:400}.profile-info__desc{color:#696969;font-family:Merriweather,serif;font-weight:300;font-size:14px;line-height:20px;margin-top:10px}.user-box a{color:#1d61ab;display:block;font-size:13px;font-weight:500;font-family:Roboto,sans-serif;text-decoration:none}.verify-green{color:#458b53}.verify-blue{color:#61c3f1}.follow{position:relative;display:inline-block;margin-top:0;margin-right:5px;text-align:center;letter-spacing:1px;background:#fff;border:1px solid #ccc;border-radius:17px;padding:1px 12px 5px}.follow span{font-size:10px;color:#ccc}.title-dash{margin:0 0 20px}.title-dash--jixie,.title-dash--text{font-size:15px;font-family:Roboto,sans-serif;font-weight:700;text-transform:uppercase;letter-spacing:1px;margin:0;border-top:3px solid #e1e1e1;padding-top:12px}.title-dash--text span{border-top:2px solid #61c3f1;padding-top:12px}.title-dash--jixie{border:none;padding-top:0;display:inline-block}.v-middle{vertical-align:middle}.margin40{margin:40px 0}.margin20{margin:20px 0}.nilai-count{font-family:Merriweather,serif;font-size:14px;color:grey}.nilai-count span{color:#fff;border-radius:20px;padding:10px 10px 7px;margin-right:10px;-webkit-transition:.2s ease-out;transition:.2s ease-out}.nilai-count__tu{background:#4f8ed3}.nilai-count__td{background:#9c9c9c;margin-left:30px}.rating_post .nilai{text-transform:uppercase;font-family:Roboto,sans-serif;font-size:12px}.rating_post .aktual{color:#6bc16b}.rating_post .bermanfaat{color:#f19f55}.rating_post .inspiratif{color:#4f8ed3}.rating_post .menarik{color:#ad76b1}.rating_post .unik{color:#66d5a5}.rating_post .menghibur{color:#fc3664}.rating_post .tidak-menarik{color:#9c9c9c}.rating_post .nilai-user{height:33px;overflow:hidden;display:inline-block;float:left;margin:10px 0;padding:0}.col-50{width:50%}.related-item:last-child{border-bottom:none}.related-item{padding:10px 0;border-bottom:1px solid #ebebeb}.related-title{font-family:Merriweather,serif;font-size:14px;margin-top:0;margin-bottom:5px;line-height:20px}.related-title a{color:#696969;text-decoration:none;font-weight:400}.read-box{font-size:11px;color:#b4b4b4}footer{padding:12px;margin-top:20px;z-index:9999;position:relative;background:#125ba8;font-family:Roboto,sans-serif}footer a{margin:0 20px 10px 0;font-size:16px;line-height:16px;color:#ccc;text-decoration:none;display:block}.align-sub{vertical-align:sub;text-align:center}.align-sub span{padding-right:10px}.text-center{text-align:center;margin:0 auto}.text-right{text-align:right}.btn__link{float:right;background:#4f8ed3;color:#fff;padding:8px 12px;margin:10px 0;border-radius:20px;text-transform:uppercase;text-decoration:none;font:400 11px/18px Roboto,sans-serif}.article{float:left;background:#fff;padding:10px;box-shadow:0 1px 4px rgba(0,0,0,.04);-webkit-box-shadow:0 1px 4px rgba(0,0,0,.04);-moz-box-shadow:0 1px 4px rgba(0,0,0,.04)}textarea{outline:0;width:100%;box-sizing:border-box;margin:10px 0;padding:10px;border:1px solid #eee}.iconchevron{width:8px;height:8px;border-right:1px solid #eee;border-bottom:1px solid #eee;display:inline-block;transform:rotate(-45deg)}.icon-log{background-size:cover;width:23px;height:23px;vertical-align:-webkit-baseline-middle;position:absolute;right:10px;top:20px}.icon-log{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgBAMAAAH2U1dRAAAAMFBMVEUAAACpqqqpqqqpqqqpqqqpqqqpqqqpqqqpqqqpqqqpqqqpqqqpqqqpqqqpqqqpqqoVD2bmAAAAD3RSTlMAECAwQFBgcICPn6+/3++glGfDAAAA7UlEQVQoz2NggIAOKN1wgKG/A0QyufgzMHAwJICIx0CJ//+hKvhdHBgYWICQgYUPyGXJ6GhgYOFigIrx//8AZDJ1dHQogBS3APERKOMAlPHKxQVkRAvDOoiBQCkDsFQrTDEm4AAaCGb8cHHxugBifIBiZAZzAJRhD9H1gfkL0C6gQz7wnwAaUACS+gyVYuA3KMBlDpQx/////wkM+AHbfwh4DBPob4DQ9w1gAg4Q+rwDXgG7rwx9CkgCdt+QbAEK2EEt+v8PKsD1PwBVBQPXPwNUAQau7wz7HYh2R/7LDhDo+icAM0QNLNCmgN3vAOiKZwbcqKzSAAAAAElFTkSuQmCC)}.menu{display:block}
.breakpoints, .video-js, table {
margin: 1em 0;
}
.breakpoints div {
background-color: #FF5722;
color: white;
padding: 5px;
border:1px; border-radius:5px;box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);transition: 0.3s;
}
@media (max-width: 210px) {
.breakpoints .tiny {
background-color: green;
}
}
@media (min-width: 211px) and (max-width: 320px) {
.breakpoints .x-small {
background-color: green;
}
}
@media (min-width: 321px) and (max-width: 425px) {
.breakpoints .small {
background-color: green;
}
}
@media (min-width: 426px) and (max-width: 768px) {
.breakpoints .medium {
background-color: green;
}
}
@media (min-width: 769px) and (max-width: 1440px) {
.breakpoints .large {
background-color: green;
}
}
@media (min-width: 1441px) and (max-width: 2560px) {
.breakpoints .x-large {
background-color: green;
}
}
@media (min-width: 2561px) {
.breakpoints .huge {
background-color: green;
}
}
.sticky-ad {
display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; overflow: visible; position: fixed; text-align: center; bottom:0px; left: 0; width: 100%; z-index: 999; max-height: 104px; background-image: none; background-color: transparent; margin-bottom: 0; padding-top: 0px; padding-bottom: 0px; }
.sticky-ad-close-button { position: absolute; width: 20px; height: 20px; top: -20px; right: 18px; background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAAABHNCSVQICAgIfAhkiAAAAL5JREFUOI2l0TsKwlAQheEzLtAmsRF8IO7BwsZlqJ2FLkYUdA2CjeAWjk0uXMfMnUk89Z8vCQP8MZLDSESS00BXN+3LCoTfmxWwtWrfHpY2bsFWRvvQv2ltlHUnp31G0Yrk0WkIAKIP4h3DmojID9gXTVgr2BXNMROMohoDgIGBnQMfNw80AMmbd81sSw+7d8DSJhZ27YGlLTR28Z5outLqhG0iWPby0qoUHSKYh+poH8Es1Ip2EUyjXrSNYNY+UCui/Qn48lcAAAAASUVORK5CYII='); background-size: 10px 10px; background-position: 5px; background-color: #000; color: #fff; background-repeat: no-repeat; box-shadow: 0 -1px 1px 0 rgba(0, 0, 0, 0.2); border: none; border-radius: 50%; cursor: pointer; }
.sticky-ad-close-button:before { position: absolute; content: ""; top: -20px; right: 0; left: -20px; bottom: 0; }
</style>
<link rel="preload" href="https://fonts.googleapis.com/css?family=Merriweather:300,400,400i,700,700i|Roboto:400,500&display=swap" as="style">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Merriweather:300,400,400i,700,700i|Roboto:400,500&display=swap">
<link rel="canonical" href="<?php echo $url; ?>" />
<title><?php echo $get[judul]; ?> | RyanVideos</title>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "<?php echo $get[judul]; ?>",
"datePublished": "<?php echo gmdate('d-m-Y',$time+7*3600);?>T<?php echo gmdate('H:i:s',$time+7*3600);?>+0700",
"dateModified": "<?php echo gmdate('d-m-Y',$time+7*3600);?>T<?php echo gmdate('H:i:s',fileatime($filev)+7*3600);?>+0700",
"description": "<?php echo substr($get[deskripsi], 0,250); ?>",
"mainEntityOfPage": "<?php echo $me.'/watch?='.str_replace(" ", "-", $vid); ?>",
"image": {
"@type": "ImageObject",
"url":"<?php echo $me.'/'. $get[cuplikan]; ?>",
"width": 1200,
"height": 600
},
"author": {
"@type": "Person",
"name": "Ryan Jauhari"
},
"publisher": {
"@type": "Organization",
"name": "ryanjhr350.blogspot.com.com",
"logo": {
"@type": "ImageObject",
"url": "<?php echo $me; ?>/IDM/Photos/avataaars.png",
"width": 170,
"height": 43
}
}
}
</script>
</head> <body>
<header>
<div class="top__link">
<a href="#" target="_blank">
<img width="170" height="43" src="IDM/Photos/20200222_174101.png"></img>
</a>
<a class="menu" href="#"><div class="icon icon-log"></div></a>
</div>
</header>
<div clasxs="top-ad" style="margin:50px 10px 10px 10px">
<a href="https://ryanjhr350.blogspot.com"><img src="IDM/Photos/sponsor.png" style="width:100%;"></a>
</div>
<section class="row">
<a class="btn__link" href="#">Laporkan Pelanggaran</a>
<div class="profile clearfix">
<div class="thumb">
<img class="img-thumb" src="IDM/Photos/avataaars.png" width="40" height="40"></img>
</div>
<div class="profile-info">
<h2><a href="#">Ryan Jauhari</a></h2>
<p class="profile-info__title"><a href="#">Pembuat Web (Web Developer)</a></p>
<span class="verify-green">TERVERIFIKASI</span>
<p class="profile-info__desc">Memulai hobbi blogging untuk belajar teknologi terbaru</p>
<a href="#" class="follow"><span>FOLLOW</span></a>
</div>
</div>
<div class="article">
<h1 class="headline--text"><?php echo $get[judul]; ?></h1>
<div class="social-share">
<script>
var halaman = window.location.href;
var judul = document.title;
var judul = judul.split(' ').join('+');
document.write('<a href="https://facebook.com/sharer.php?url='+ halaman + '" target="_blank" rel="nofollow"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACMAAAAjCAYAAAAe2bNZAAAABHNCSVQICAgIfAhkiAAAA1lJREFUWIW9lr9rFEEUx79vdu5yl3gmATUYLSR2FhYWWgimMQhaCLEK2JhgYSFY6B+QyjSBVBZCAoIiiop/hKbQ4F8QRQsLURsTL/FyM8/i9tf82l2901mO252defPZ933vzRAAXJpfm5LN5ibrPQIABgBmJH+M7B7WM7N5z8j67H7TZjyOItY7O6dfP7+5Qefn702NNFrvkTPCOUv/HCZesKP0nBhpjm/CMoDcxP/V6lI+kok0KUPFyQNnZS1kEUh+Qd/ijjcDTVBmWxdMkd53ec3ziBW9wQA2vu7i85MFjAwPecfMXFtFp2uuY3gGVuB57z1EbPE+XLqCwxNjxcBaATAiBNL2f3BhC86WKMmYB3dnS0EyGGnYlSHZjXT2wXnadqeLyUOjpSChZgWwX6ZQbbGfF6+fBZHp+myc5UnPh8nCGEhrkusl+5mZMXPuhBfi5MVFtOqAJoBAIBGB6vsRyZph3y+TR5q0WAZihaE9hoD2zi/sazZAUQ0irrwQEUiY8QIAsigMikAcuQIF5Nv3LdQaLQghAVAM3rPuwngWzy9oQ+T7Y5PFxY/QAyFh7Hl2WgOemHHjIgxoxngIyB/Qvnj0xkzoS/PS/Oxq6PxY5Y8ZMKO9pwERezGWc1gKF/vCwlppkbflYjCercxhdP9w2dSAPcb01fupLxP7MjzBnJzeI/m6v9+2f2zvgrUGhOmdYAX2QSR9VXfrUHv88hUY7ESTSIz7fglEkjEZRH8wS6vvgLhS57+r8DwD+IO533PVwTECgZzMdc4zZRIk5+BTsyvotrcAFY/XwMc3S87e9OHTF0xfXga6cbbVIhw9PtHLeAemgv52MDOAIwdaUKqevmftT+1ICEweGwdI9FYnAkU1MHuKXhWABCJtRBD1BgQPpQOVUsGPqTVHe7LEMKFCWJBN7ALlbggEEKV9JMIeJghAUE+ZAiFKZXLeeo6mZVWnl8aBbcGAKR3iB0ggsv4/iz0vTNXRQckGBNKD8dWRwMTCMlBYydMaVwxTRlxaCPutgAZMhUFeGRzZ+qeSzAwiqrb5eZkG5xoJiphZhRUNxs8A9QEACBaqvX0m25o9PwsguYx+rpYtRY2VuiPWX9x621F6DiSczYWty3k/AAhAcFfx7fWnN5Z/A18ydYSRvVYsAAAAAElFTkSuQmCC" width="20px" height="20px" alt="Bagikan Ke Facebook"/></a> <a href="https://twitter.com/share?text='+ judul + '&url=' + halaman + '" target="_blank" rel="nofollow"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACMAAAAjCAYAAAAe2bNZAAAABHNCSVQICAgIfAhkiAAAAlVJREFUWIXtl01rE1EUhp97My2ttW2mIF3U1mLV6h8QdCF2owsX/gXFglAUjXTnwrUf/YggLtyULtwI/oLuLAgKQjcKddGiogiSSWhtkia5x8U0Eknn3pk2oEieXZgzc5+c+86cGTU8kxP+EfTfFmikLRNFWyaKtkwULZcpVoUHE928vtrL3bNdFGvxF1S2h54S4aeBAynllBBg+UofI34K1VAuAs/flbi2tMX7yT5EYGJxI7nM4uUezh3t5NCjHD0OoWeXerg43mmtMQaOZQO8FJSqzcet23R62EMr+DE9QFeHIspaARdO2EUEEISPt/xdRZwyG+VweaVg9WaaD1P9VEyzUm2nxoYCFIqx+SCyxioz9qTwx++DXZpv0wOsZ9KI5nenvJRdpM7h2QBjOe7ZTvY7FdVa82JaKT7f9hEJhdzx3jnPUW3tzOqNfhbeFKnusjUQbo1W7i2C8K5SjkJrZ16slJk80+1eKQaCW9ramXuvikQ0JTGbJVtaYsjUUAxlA6QFQkOPC84a5zjwDIzOBqx8qexZxAj4He46a2YgzP5aJu0Mn43zC+6uQMxBeWQuv2eRSk1YC9x5iS2jFByfCzAiifJjBE5m8wmeQzHZBkbn8gw+zEXOqEZEYGQmR5KkOTNTp2CE4I6P1u7/aQROzQexamPJVICvmTSCCodcjOsagafLW9x/W04kUcf6PgPwfVtYn+pnsDe1q5QIGBGuv9xk6VPVOgj3LdOIEcGIQmuoGfAQtI5+z0lK7MxAOK3rMdAaoHUi8L9/HeyHtkwUbZkofgEm+cGc69K9ZQAAAABJRU5ErkJggg==" width="20px" height="20px" alt="Bagikan Ke Twitter"/></a> <a href="https://telegram.me/share/url?url='+ halaman +'&text='+ judul + '" target="_blank" rel="nofollow"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACMAAAAjCAYAAAAe2bNZAAAABHNCSVQICAgIfAhkiAAAAp9JREFUWIXNmM1rE0EYxp931GKLKEnFKCRWW7pJbx4EzwGPUuzZW2/SetI/wKtfVLCHgH+AehE82CoeBEFPgkqguKbRSGpED3YPYhrY7HrIfszszG42H93kOYTddyczP573nY9dgqOlx7WFt/XWFhKWDbRXzmuHbxbJJAA4cUe3k4aQoGxYLHNbT9wNlYjAmE1YGDWIKzZqAF4HRzHoxAFC+eqsd59fryYPo6/ORT7fd5jLhSO4dTETq+2+wXRzQaWhwrxbnsH0VHiXlZ1dzGdTQuzCw2/Dhenmgl7/AwDI59LSM6NlDQ7zeWUWRNS1XRRI8O89wRTPTKF06VSsti6ECoQUILFheilGs22h2jCUIOT8EAACwbLFLTEU5sWVHM6mJmJDAKIbx49OYvrYpA/iQXRuCID2oBoN08+UrDYMmG2/EOezKTAnD3xKyIFwHQpKgOkHhHcDCKSFS4kPxDkUkLBRnitVFU3CIcJACABzByXyAPxYjAJumv6mBaidsiwLlR+GFM/n0lKBqtwgp1H5V1Pqg+Ke8vTVOckJAURRoJ4LHiR5sdxaReon9nmGd4xXgQchAhGBwU+FD0RCTKWBtoPC6bSXEpDohMoNIBqmp5Pe4rNd4f7lp+9egTLIBcoCbjCnXdgu0vex0109Nz/WpAE7KfEhxZQRFh/Vhwvz++8/7/r5hxpeb+04ixopHPLriQh439gbDszG105HLdMS4suv9jBzvxKyppCQxjD1DFMqy+vDtTemd92ZsrYDRMIs6qaBD1c8iKvs2jYIwM/rWiwIV33VjJsqFYgrG8DJe1+keOauHBsIplRuRoIEB7djvskn8t6kckilsXq9ZRYwFl8hAGfaj8P3GYBbg7T17SWj2X46CognN7RDRSLzPxc5t2I9AWyjAAAAAElFTkSuQmCC" width="20px" height="20px" alt="Bagikan Ke Telegram"/></a> <a href="<a href="https://wa.me/send?phone=whatsappphonenumber&text='+ judul +'" target="_blank" rel="nofollow"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACMAAAAjCAYAAAAe2bNZAAAABHNCSVQICAgIfAhkiAAABF5JREFUWIXNmH1MVlUYwH/n3vcD3tA3EFMgWRvzi5xozMJAMZVluNTa4g9ta4sNMAPUsfVHbmZl/eEf5KbiylkuraiVjEwjymRlWn7kENwoGbpUPjLkQ16478c9/fHCi6+89+UCSj3b3c59nvM893eec85z7o6gX2ZWsENRyBUQzTiJhD5d50DDGgoABEByJXK8AIzk0iqEmFnBDlWh5L+GQeeomF1J+3hOjZFIiab8H0AAhMCmjCkAAouwEmufik2xowh1TECW0TgdTP+Z+THphvYudwdFZ57jTPuJEcUVI9lJZY8fZfGUZwLvfV4XRy5/Rk9fN4qqMmvyXBZMXRzks7gqjn/cLWbCS5Mwgvpn9cBbwberqW6oNO4tBGfzbvJgRAwAm87m8F3zF/cG5uJKL4qi8rermbQP4odn75fUaQv5/PlfAHizdj3lV/eODaZ2pRdVUTnXcpKc8gzTIAPy0IQ4Tr18A4BFVVNod7cZwoTdTTmJ+aiKik/3jgoEoK27mXWVSwA4kXUdqRv3DQuzNcWf1uQ9jiB9Q6GHxmLzJ8jpphpuu7tQFQvWlihDIEOYGRPmAtDacx2vzxPQ5y7YjEXxV4R1qfmmgTI+SgTgt9w2tCuEBDKE2T7vQwCWfzIjSJ8/77VAe1t6mWmY7t5OAOyWSICQQIYws53zAXC5XEF6ncEIpee2mIYB0Pu/HmlzhAQyhBFChNSn73840N598p0RwRyofw+ARGdSQHcn0IjPJp/PR2uPf6s2FHqG6R0snVoHAHY1IkivXQEpRwED8OS+BAAsioW6V3qCbAJhmNUn4pcA0OZqHmLTmhCGMLe0m2GBknf7RxdpdVC/YRDojyIvl4t0vnnxwhCfhXFLAWjpuhYypiHM982HAShZ9HZIu+bVSNopuO3uIsLioLFY0lgsUfrHN2tSCtuW7xriJ6VxfTKEeeNiHgDrH3vd0BkgpcxJwbHVIT/y1vFNgfaWzFIAfm89ZRgr7Nn064oOoqxONv6wlq/rPg0LBeCMjGHZ9GwyE7MpOfYSnjuK5UDFTtoZej3BMAv43bqNAMREThoWBKCzt52vag9SfGRtEEj9Bn+tqvjz47D+YTNzIVvDqtp4dI+DPk+vKaC75XxBO057NL0eF3P2PBC2b9jMWFUbUsoAiKpYeDp5jSkIVag0FHpw2qPRpT4sCIT5B86Y7P+97NJuceiF46TFPzVozIL9F0rZXrN5iF/aI5nsWvEl0Xb/1Lb0XCN93zRTAzCcpuplV4l3JAbpfvqriilRCcyInmMq+OryVOpazpvqC2EyE+9IxKf7KG94n63VrwYOuQHJmL6UvVmV2C0RKEJFSolb1zjd/CN5h1fh1b2mIQbEIDMCrSl8gbofYrCAJda48b8LUCT0hTREgC1h/ECssbgVXeeAUQfFPj5AllgQEzll6n5G7wP3jfsHYpnov59RwN9A56iUaIC8+1EikLaEe3+hZI3FrUyk5tIq/6XVv9lMhhg1w0ucAAAAAElFTkSuQmCC" width="20px" height="20px" alt="Bagikan Ke Whatapps"/></a> <a href="line://msg/'+ judul +' '+ halaman + '" target="_blank" rel="nofollow"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACMAAAAjCAYAAAAe2bNZAAAABHNCSVQICAgIfAhkiAAAAgFJREFUWIXtmD9Lw0AYh38X00FrqyLi5OAgCFJbg1IwpQ4FdzdBQXD0E+hHcOnooKuLg7uDIIjtYNEUi9KiTjr5Z1CwaEtzDnIlTa7pXRNtBx8I3L29vHl6ucslR8Bh/pJQXtxPshol9lhD4C8k7Fil6oVOiDCYEOm0CCOrUaJ0WsIK6YZeYajSZ1CKjObuTylFIt8jnVq8Z+g4Mtq99AViuQCCak2orVDPZGZMaQlGfq4KANCN1sOzZQsvIrJ5XGX8EhHN11TGbxGRvFyZ10roV0QY1Rp/znBlivG3hvrKTdwxAFldNxSslxa5ceth5XyWLyM0m64+Cgi7tCyVj7nxzbE9DAZGoAVTIpdpPZtE4U3dCq3iy6ygbL4L5ZB/AnMIKsP4MF8dQunHjXpZZEL4IsMuZpfZnyxgvHdKOIfUbeINRisn0XJDfbUYaXmOFe7atDNximh/QsZTiqQxihqeHXGu8sZt8tdEAHBFmsoAwPyl433ZF9xuWdNfCCGI5Pp8FYlfuP9B15EVVj+hG/70kG4oUBUPMj8Q6IYCk7a/cHqaTW6EeiZwNF3yXaQtGTtnsRoIcXZ/+mELhy/bUrk8P4F1Q0HW9oIu0xtWPC+UqaHlevngabdtEQBQKUCJ7ZtbhoWBJdyVr7FWirQtwfj/vG1G9+1CMLpmf8ZKp3auvgHBaq3ruEwRIwAAAABJRU5ErkJggg==" width="20px" height="20px" alt="Bagikan Ke Line"/></a>');
</script>
</div>
<div class="headline--wrapper">
<time class="headline--time">Dipublikasikan pada: <?php echo gmdate('d M Y',$time+7*3600);?> Jam: <?php echo gmdate('H:m',$time+7*3600);?> </time>
<!--<div class="headline--time">Diperbarui: 17 Desember 2019 04:58 </div>--><br>
</div>
<video-js
class="vjs-fluid"
controls
preload="auto"
poster="<?php echo $get[cuplikan]; ?>">
<source src="<?php echo $get[video]; ?>" type="video/mp4">
<!-- <track kind="captions" src="../docs/examples/shared/example-captions.vtt" srclang="en" label="English">-->
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p>
</video-js>
<p class="photo-info">
<span class="photo-author">
Dibaca & ditonton sebanyak <?php echo $get[ditonton]; ?> Kali </span>
</p>
<article>
<p><span class="fr-img-caption fr-fic fr-dib" style="width:298px;"><span class="fr-img-wrap"></span></span></p>
<p>
<!-- Jangan Hapus Ini Define Class Nya bambang!!! -->
<div class="breakpoints" style="display:none">
<div class="tiny">layout-tiny (0px-210px)</div>
<div class="x-small">layout-x-small (211px-320px)</div>
<div class="small">layout-small (321px-425px)</div>
<div class="medium">layout-medium (426px-768px)</div>
<div class="large">layout-large (769px-1440px)</div>
<div class="x-large">layout-x-large (1441px-2560px)</div>
<div class="huge">layout-huge (2561px+)</div>
</div>
<?php echo $get[deskripsi]; ?>
</p>
<hr/>
<h3>Upload Video Kamu Disini:</h3>
<form id="upload_form" enctype="multipart/form-data" method="post">
<b><small>Pilih Video (Max 20MB 3gp and mp4 only)</small></b><br/>
<input type="file" name="file1" id="file1"><br/><br/>
<b><small>Tambah Cuplikan Gambar Jika ada: (Max: 800Kb jpg and png only)</small></b><br/>
<input type="file" name="file2" id="file2"><br/><br/>
<b><small>Judul Panjang Video</small></b><br/>
<input type="text" style="width:100%" id="judul" placeholder="Sebuah film pendek cerita saat....."><br/><br/>
<b>Masukan Deskripsi (No html!)</b><br/>
<textarea style="width:100%;height:250px;" id="deskripsi" placeholder="Mendadak viral Buat Deskripsi panjang biar bagus...."></textarea><br/><br/>
<button type="button" onClick="uploadFile();">Upload Video</button><br/><br/>
<center><progress id="progressBar" value="0" max="100" style="width:300px;"></progress>
</center>
<br/>
<small id="status"></small><br/>
<span id="loaded_n_total"></span>
</form>
<script>
function _(el) {
return document.getElementById(el);
}
function uploadFile() {
var file = _("file1").files[0];
var filex = _("file2").files[0];
var judul = document.getElementById("judul").value;
var deskripsi = document.getElementById("deskripsi").value;
// alert(file.name+" | "+file.size+" | "+file.type);
var formdata = new FormData();
formdata.append("file1", file);
formdata.append("file2", filex);
formdata.append("judul", judul);
formdata.append("deskripsi", deskripsi);
var ajax = new XMLHttpRequest();
ajax.upload.addEventListener("progress", progressHandler, false);
ajax.addEventListener("load", completeHandler, false);
ajax.addEventListener("error", errorHandler, false);
ajax.addEventListener("abort", abortHandler, false);
ajax.open("POST", "upload.php"); // http://www.developphp.com/video/JavaScript/File-Upload-Progress-Bar-Meter-Tutorial-Ajax-PHP
//use file_upload_parser.php from above url
ajax.send(formdata);
}
function progressHandler(event) {
// _("loaded_n_total").innerHTML = "Uploaded " + event.loaded + " bytes of " + event.total;
var percent = (event.loaded / event.total) * 100;
_("progressBar").value = Math.round(percent);
_("status").innerHTML = Math.round(percent) + "% uploaded... please wait";
}
function completeHandler(event) {
_("status").innerHTML = event.target.responseText;
_("progressBar").value = 0; //wil clear progress bar after successful upload
}
function errorHandler(event) {
_("status").innerHTML = "Upload Failed";
}
function abortHandler(event) {
_("status").innerHTML = "Upload Aborted";
}
</script>
</div>
<textarea rows="4" cols="50" placeholder="Tulis Tanggapan Anda ... "></textarea>
<!-- Terpopuler -->
<div class="terpopuler">
<div class="title-dash">
<h3 class="title-dash--text"><span>Video Terbaru</span></h3>
</div>
<?php
$all = array_reverse(glob("IDM/data/*"));
if (count($all) < 7 && is_array($all) ){
foreach($all as $dkk){
$ryandata = json_decode(file_get_contents($dkk),true);
$url = str_replace(" ", "-", basename($dkk) );
echo '
<div class="related-item">
<h3 class="related-title"><a href="/?watch='.urlencode($url).'">'.$ryandata[judul].'</a></h3>
</div>
';
}
}
?>
</div>
</section>
<div class="top-ad">
Ads 300x250
</div>
<div class='sticky-ad' id='sticky-ad'>
<!-- Kode iklan silahkan simpan di bawah ini -->
<img src="IDM/Photos/iklan-banner320x100.jpeg" style="width:320px;height:50px;border:1px;">
<button aria-label='Close this ad' class='sticky-ad-close-button' onclick="document.getElementById('sticky-ad').style.display='none'"/>
</div>
<footer>
<div class="container">
<a href="" target="_blank" class="align-sub">
<span>Copyright by</span><img width="150" height="37" src="IDM/Photos/20200222_174101.png" style="vertical-align: middle;"></img>
</a>
</div>
</footer>
<link href="IDM/videojs/video-js.css" rel="stylesheet">
<script src="IDM/videojs/videojs-ie8.min.js"></script>
<script src="IDM/videojs/video.js"></script>
<script src='jquery.min.js'/></script>
<script>
var vid = document.querySelector('video-js');
var player = videojs(vid, {responsive: true});
player.on('playerresize', function() {
var values = {
breakpoint: player.currentBreakpoint(),
className: player.el().className.match(/vjs-layout-([a-z\-]+)/)[0],
playerWidth: player.currentWidth()
};
videojs.log('playerresize', values); });
</script>
</body>
</html>
Setelah selesai, jangan jalankan file tersebut. Karena pastinya akan error, setidaknya kita harus mempunyai satu video dalam folder IDM/Others. Agar kita bisa mengunggah video buatlah sebuah file baru dengan nama upload.php di folder home/public_html, dan seperti biasa karena saya malas menjelaskanya maka kamu tinggal langsung copy paste saja koding dibawah ini.
<?php
$target_dir = "IDM/Others/";
$target_file = $target_dir . str_replace("-", " ", basename($_FILES["file1"]["name"]));
//Image caption
$target_file2 = "IDM/Photos/". str_replace(" ", "-", basename($_FILES["file2"]["name"]));
$uploadOk = 1;
$imageFileType = strtolower(pathinfo($target_file,PATHINFO_EXTENSION));
$imageFileType2 = strtolower(pathinfo($target_file2,PATHINFO_EXTENSION));
$judul = $_POST['judul'];
$deskripsi = $_POST['deskripsi'];
// Check if image file is a actual image or fake image
if(isset($_FILES["file1"])) {
// Check if file already exists
if (file_exists($target_file)) {
echo "Maaf File yang kamu upload sudah ada!<br/>
";
$uploadOk = 0;
}
// Check file size
if ($_FILES["file1"]["size"] > 20000000) {
echo "Maaf Maksimum batas file yang boleh di upload adalah 20MB.<br/>
";
$uploadOk = 0;
}
// Allow certain file formats
if($imageFileType != "3gp" && $imageFileType != "mp4") {
echo "Maaf jenis video yang diizinkan hanya 3gp dan mp4 kak.<br/>
";
$uploadOk = 0;
}
}
// Cek Foto yang di upload
if(isset($_FILES["file2"])) {
// Check if file already exists
if (file_exists($target_file2)) {
echo "Maaf Foto dengan nama itu sudah ada, ganti nama lain!!<br/>
";
$uploadOk = 0;
}
// Check file size
if ($_FILES["file2"]["size"] > 800000) {
echo "Maaf Maksimum ukuran gambar cuplikan adalah 800Kb.<br/>";
$uploadOk = 0; $ryanjhr350=1;
}
// Allow certain file formats
if($imageFileType2 != "jpg" && $imageFileType != "png") {
echo "Maaf Jenis gambar yang diperbolehkan adalah .jpg dan png saja.<br/>
";
$uploadOk = 0;
}
}
// Check if $uploadOk is set to 0 by an error
if ($uploadOk == 0) {
if (empty($ryanjhr350)){
echo "Maaf kamu belum memilih video dari komputermu.";
}
// if everything is ok, try to upload file
} else {
if (move_uploaded_file($_FILES["file1"]["tmp_name"], $target_file)) {
$data = array(
"judul" => htmlspecialchars($judul),
"deskripsi" => nl2br(htmlspecialchars($deskripsi)),
"video" => $target_file,
"waktu_upload" => time(),
"ditonton" => 0,
);
if (isset($_FILES["file2"])) {
if ( move_uploaded_file($_FILES["file2"]["tmp_name"], $target_file2) ) {
$data[cuplikan] = $target_file2;
}}
$data = json_encode($data, JSON_PRETTY_PRINT);
$no = array(".3gp",".mp4",".3GP","MP4");
$yes = array("","","","");
$xyz = str_replace($no,$yes, basename($_FILES["file1"]["name"]));
$xy = str_replace("-", " ",$xyz);
file_put_contents("IDM/data/".$xy, $data);
$url_page = str_replace(" ", "-", $xyz);
echo "Yes, video kamu sudah berhasil diunggah silakan tonton <a href='?watch=".urlencode($url_page)."'>disini</a>.";
} else {
echo "Maaf Terjadi masalah saat mengunggah video, coba lagi ya kaka..";
}
}
?>Nah sekarang barulah kalian jalankan scriptnya, kalau di pc kamu bisa menggunakan Xampp, dan di hp kamu bisa menggunakan palapa web server sebagai servernya. Buat kamu yang belum punya aplikasi palapa web server silakan unduh pada artikel pembahasan palapa webserver disini.
Pertama yang harus kamu lakukan, mengunggah video pertama dengan memberikan metadata seperti judul video, thumbnail video, deskripsi video.
Saya tidak memberikan file zip nya karena biar kamu benar-benar belajar bukan copy paste file secara langsung. Dan untuk databasenya seperti gambar, videojs dan script lainya kamu bisa unduh pada link sfile.mobi berikut ini. Jika tidak paham cara unduhnya klik link tersebut lalu, tunggu 5 detik pada halaman unduhan sampai muncul tombol Download.
Klik tombol download tersebut dan filenya akan secara otomatis tersimpan pada hape / komputermu. Tapi bila kamu diarahkan ke playstore atau situs lainya kembali ke halaman sebelumnya atau kamu bisa mengklik ulang link diatas dari halaman ini (Karena itu adalah iklan).
Pesan saya jangan gunakan skrip ini untuk umum karena sangat berbahaya, meskipun kita sudah memfilter format file bisa saja suatu saat ada yang jahil. Sehingga situs kamu tidak aman.
Ada lagi nih yang ketinggalan, yaitu kode skrip buat menghapus file setelah lewat batas 3 bulan dan juga jika tidak ada aktifitas selama 4 minggu tidak saya sertakan. Suatu saat mungkin akan saya update kembali skripnya, sekarang silaka kamu kreasikan sendiri sesuai dengan keinginanmu.
Silakan unduh library file melalui link berikut ini Unduh Bahan berupa videojs, jquery, logo, dan folder database [Note: File saya kasih nama apk, sikakan ganti nama ke zip setelah upload baru di ekstrak], bila link rusak atau file dihapus silakan lapor ke saya lewat kontak admin di blog ini
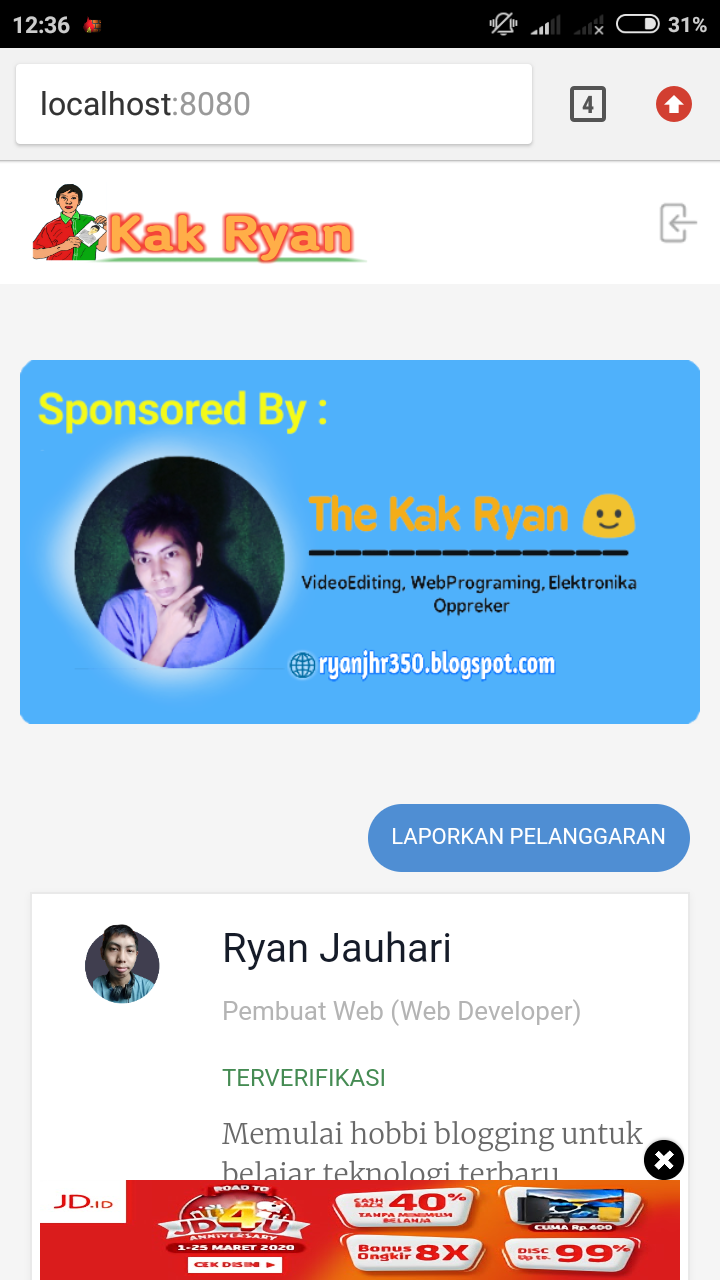
Dan berikut ini adalah capture hasil jadi dari website streaminh video yang kita buat. Sengaja saya buat dengan tampilan yang sederhana, karena user eksprience dan kecepatan loading halaman adalah prioritas utama yang saya unggulkan. Selain itu skrip ini sudah valid struktur data untuk webpage (artikel) bukan video.

Cobalah buat imajinasimu kamu untuk berfikir lebih dalam seputar algoritma program. Namun kamu harus membuat cara kerjanya terlebih dahulu, barulah kemudian kamu merancang koding dan meniru cara kerja yang sudah kamu buat sebelumnya dengan fungsi atau program yang sudah ada. Demikianlah tutorial kita kali ini, semoga bisa bermanfaat bagi kita semua.
